El diseño y desarrollo web puede incorporar gran cantidad de contenido gráfico 3D y multimedia para enriquecer el contenido y, lo más importante, hacerlo único.
Veremos pues los diferentes tipos de contenidos que disponemos para jugar con nuestra web:
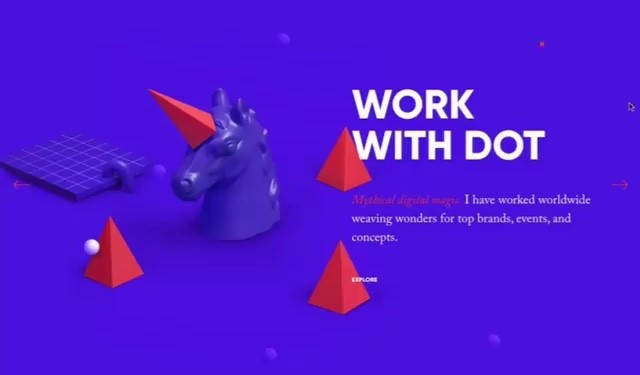
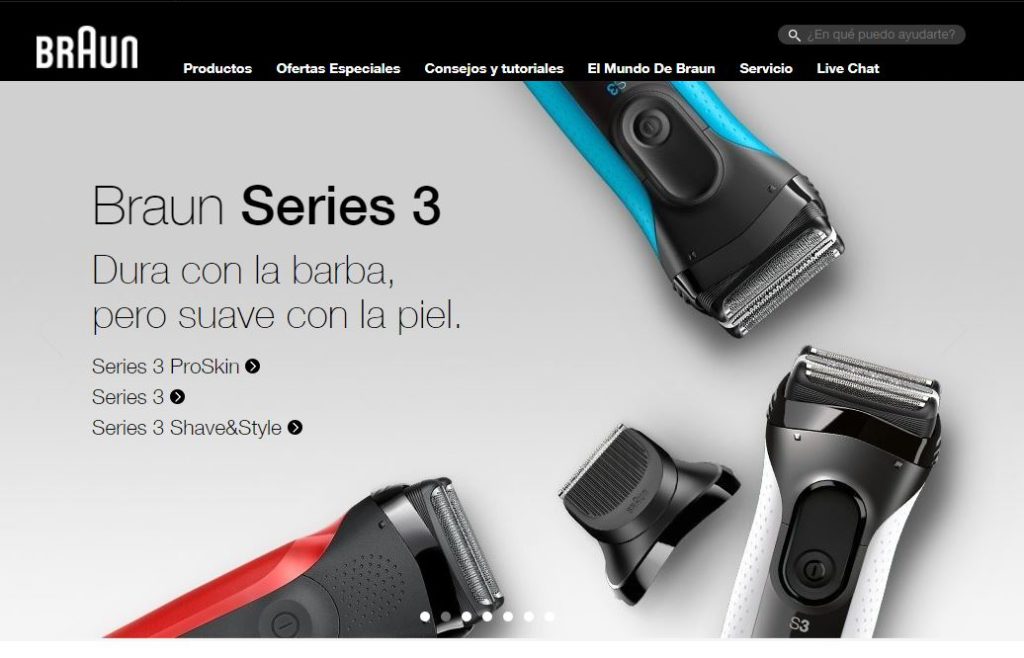
Renders 3D en web
Son imágenes generadas por ordenador. Las cuales muestran de manera fotorealística un concepto, objeto o producto.
Suelen representar un producto con alto nivel de realismo. Muestran la presentación de manera atractiva y transmite alto nivel de impacto y seducción.
Para realizar este tipo de representaciones 3D hace falta conocimientos de modelado 3D, render 3D y conceptos básicos de iluminación y materiales.


Ilustraciones web
Muy utilizadas en la tendencia actual en el diseño web. Tratan de enriquecer el contenido com un estilo muy personal y adherido a la identidad de marca.
En este grupo entran las ilustraciones vectoriales limpias, ilustraciones vectoriales imperfectas y los sketchs conceptuales a modo de dibujo.
Para realizar este tipo de ilustraciones, hace falta tener un alto grado de creatividad (así es) y la mano rota con software de tipo vectorial como Adobe Illustrator. Es muy util utilizar un trackapad táctil para facilitar la creación de gráficos, o una tableta creativa tipo Wacom.

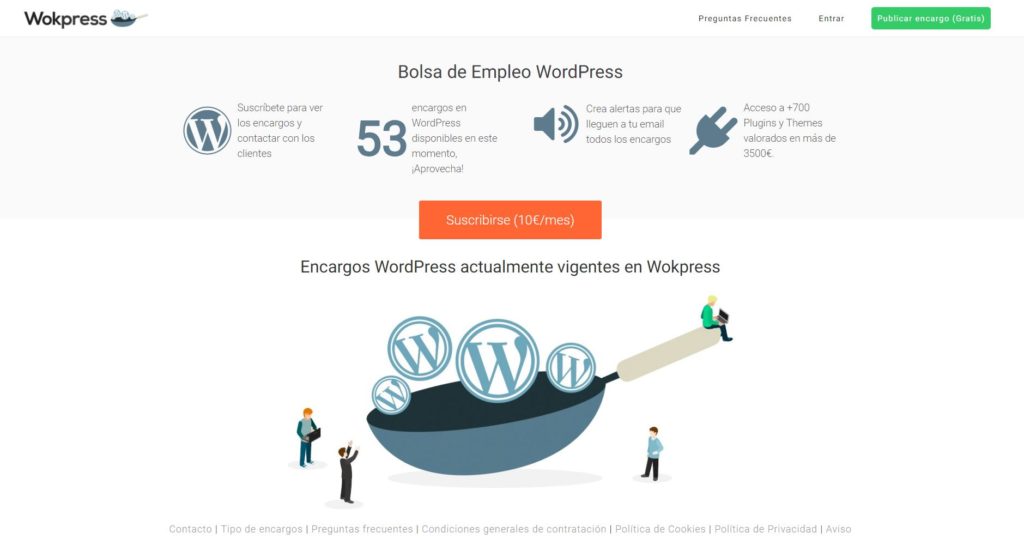
Ejemplo de web (Wokpress) con Ilustración gráfica
Animación 3D y vídeo en web
Cada vez más, los vemos presentes en webs, ya que su fluidez y dinamismo los hace irresistibles para ganar en comunicación web.
Ya sean animaciones 3D que muestran una simulación muy cercana a la realidad, con libertad total de movimiento o el clásico vídeo que podemos utilizarlo para el background con una capa encima que tenga una cierta transparencia.
Se suelen mostrar en formatos como .mp4 o incluso el .gif que debido a su versatilidad lo hace especial para mostrar contenido bien optimizado (que pese poco) y poder así ganar en carga de la web en dispositivos móviles.
Para realizar animaciones 3D se encesitas conocimientos de motion graphics en softwares como Adobe After Effects, Cinema4D, Autodesk 3Ds Max…
Y para la grabación de vídeo, conocimientos de vídeo digital, iluminación FPS…
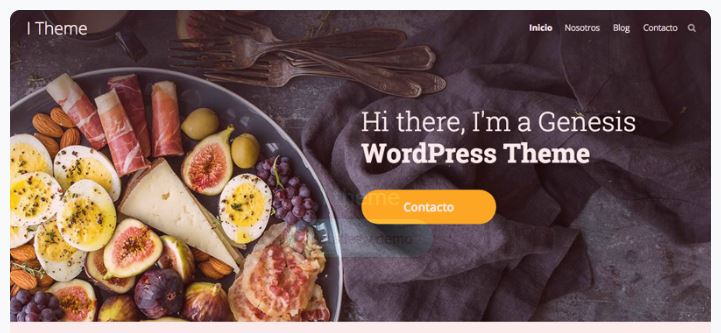
Fotografía en diseño web
Un clásico y el más utilizado para añadir contenido gráfico en nuestras páginas web.
Puede transmitir mucho con muy poco. Eso si, para que salgamos beneficiados, es obligatorio que las imágenes sean de nuestra autoría. Nada de imágenes de stock. Si deseas credibilidad, buen posicionamiento SEO pasa por las imágenes realizadas por ti mismo. Creedme vale la pena.
Dota a tus fotografías de una buena iluminación, nada de fotos oscuras, cómprate unas luces de estudio si hace falta 🙂 .

Resumen y conclusión
Dotar de contenido gráfico en nuestro diseño web es importantisimo. Recordad la frase una imagen vale más que mil palabaras, pues eso, no dudeis en “llenar” vuestras secciones web con contendios gráficos en formato imagen, ilustracion, render, animacion y vídeo.
Sea cual sea tu caso, elige el tipo de contenido que más se adapte y dale pie a crear una identidad que lo pete, que te haga único y transmitas y hagas sentir aquello que deseas.
